A strong foundation is essential to create something lasting – the same with software development. Having an appropriate technology stack is paramount, as it is basically the foundation that allows your team to develop with confidence.
With that being said, how can we decide which is the right technology stack for the project?
This blog post sheds light on the trending tech stacks to watch out in 2023 and elements that help you determine the best choice.
What is a Tech Stack?

A technology stack refers to a set of frameworks, libraries, and programming languages developers employ to build digital products. It comprises two main elements: the client side and server side, in other words, the front-end and back-end.
Depending on the requirements of the software product, the tech stack can also incorporate middleware, third-party integrations like BI tools, payment gateways, analytics solutions, etc.)
Why it matters?
Your tech stack can hugely affect the type of product you can build, the performance, security, reliability, ability to scale, and ultimately its viability. It also dramatically affects the kind of software engineers you recruit.
While it’s not impossible to change your stack mid-project, it is a relatively challenging task. Hence, selecting a tech stack before any significant development is important to prevent reworks and significantly save time and money.
Tech Stack for web app development
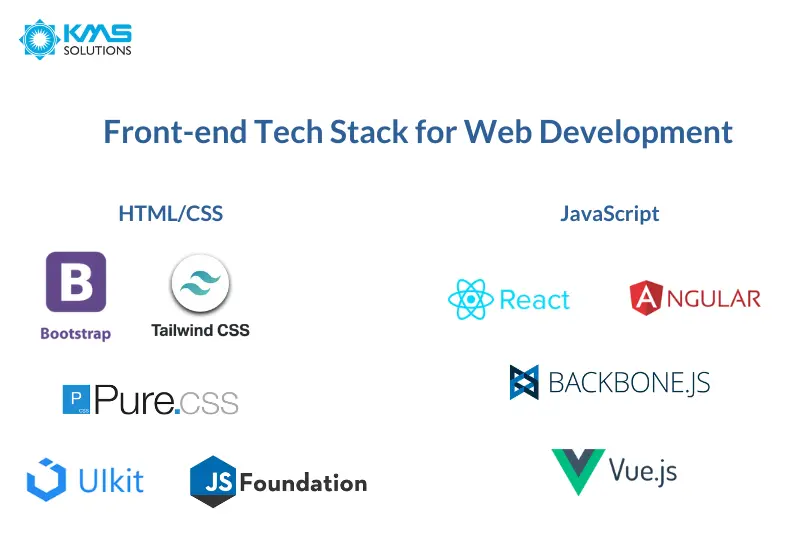
Front-end technologies

The front-end is the visible part of your app, providing access and a pleasant user experience. Simply put, everything consumers can click, swipe, drag and drop on an app or website is client-side. The core components of front-end include:
– CSS: administering the web and single page’s format and layout (font styles, sizes, design, colour, etc.)
– HTML: a hypertext markup language deployed to build and display electronic documents
– JavaScript: a programming language to create dynamic and interactive web content using libraries and frameworks like React, Angular, Vue.js, and jQuery.
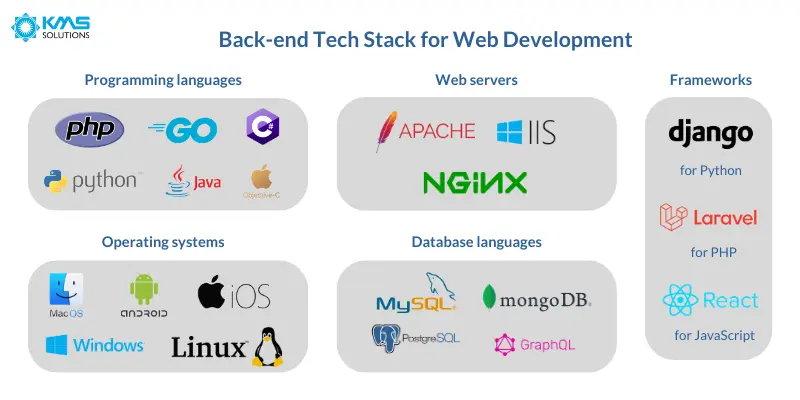
Back-end technologies

In contrast to the front-end, users don’t directly interact with the back-end stack. Nevertheless, they are the backbone of the software because they determine the platform’s core functions, from data storage to user request response and ensure the smooth performance of the front-end.
Components of back-end involve:
– Programming languages: C#, Java, PHP, JavaScript, Python, etc.
– Cloud infrastructure: Google Cloud, AWS, Microsoft Azure, etc.
– Frameworks and libraries: .NET, Ruby on Rails, Django, Spring Boot, etc.
– Web servers: Nginx, Apache, Microsoft’s IIS, etc.
– Databases: Oracle, MySQL, Microsoft SQL Server, MongoDB, etc.
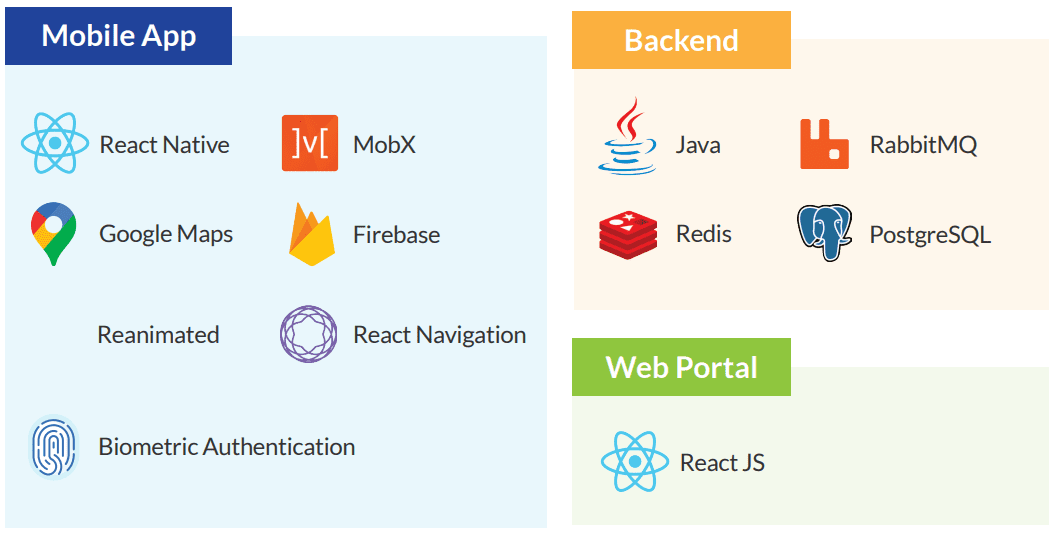
Tech Stack for mobile app development
The only notable distinction between mobile apps and web apps is on the front-end.
– React Native: an open-source mobile development framework that developers use to build cross-platform mobile apps compatible with different operating systems
– Kotlin: an open-source programming language that is dedicated to generating apps specifically for the Android operating systems
– Swift: a programming language that created primarily for Apple mobile app development
Emerging tech stacks to consider in 2023
Now that you get a hold of the technology stacks, let’s explore the two tech stacks that are anticipated to prevail in the coming years
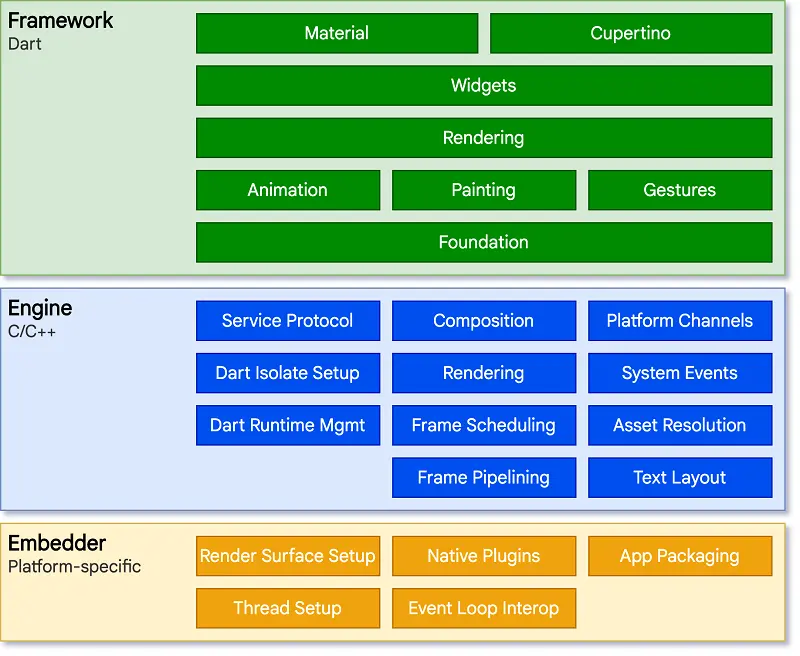
Flutter

Source: Flutter.dev
Since its launch in 2017, Google’s Flutter SDK has gained enormous popularity. It is powered by the object-oriented programming language Dart and allows for the development of interoperable software with different operations systems.
What stands out about Flutter?
When developing mobile apps using cross-platform frameworks like Xamarin or React Native, your code must pass through a switch/bridge that converts it into a WebView through JavaScript before it’s rendered on the device. In contrast, Flutter renders the app natively rather than passing it to the platform to handle. All Flutter require is a canvas to access to device’s events and services as well as render widgets on the screen.
With Dart’s capabilities for just-in-time and ahead-of-time compilation, Flutter can compile the code into native ARM code, resulting in greater consistency and seamless user experience.
Pros of Flutter development
1. Ready-made widgets for quicker UI coding:
You can’t talk about Flutter without bringing up widgets – the core building block of any Flutter app. In this framework, every object – including buttons, padding, and fonts – is a widget. They can be combined to make layouts, and you also have the option to employ them on any level of customization, from existing building blocks to the lowest level.
2. Great Development Support
Flutter offers great functions to support developers. One such feature, ‘’hot reload’’, makes it possible to see code updates on the app in real-time. Not only does it drastically reduce the bug-fixing time and boost developers’ productivity, but it also prompts the team to experiment more.
Its learning curve is a manageable challenge as Google does a good job providing detailed and well-structured learning materials for their learners. Asides from classic docs, developers are also provided with video lessons and practical exercises on Codelabs.
3. Faster development time
The platform’s ability to substantially cut down costs, time-to-market, and engineering resources are one of the main benefits of choosing Flutter over alternative methods. Like other cross-platform frameworks, Flutter enables developers to target Android and iOS app builds with a single codebase.
In its latest release, Flutter has extended its support to the web and desktop apps, including Linux, macOS, and Windows, leading to better chances for cross-platform savings and consistency.
4. Future-proof your digital products
With Flutter offering support on a wide range of platforms and ecosystems, you can set up your company for whatever direction you want to take in the future, whether to deploy your code to the web or take it to a new mobile/desktop platform to reach a broader user base.
Developed by Google, Flutter is predicted to also support the firm’s brand-new Fuchsia operating system, which is still in the early stages of deployment. Thus, it’s safe to say that Flutter can enable you to be proactive against the constantly evolving landscape of software development.
Cons of Flutter Development
1. Developer experience
Despite growing in popularity, the developer community of Flatter is still not as significant as other established cross-platform frameworks such as React Native. Thus, software engineers might not have enough time to create a solid foundation or build as many production apps in many other frameworks.
Django
Django is another popular web development stack due to its flexible architecture and ease of use. It is a high-level Python web development framework that promotes swift development and clean, well-structured code.
Django and Python will always be part of the Django stack, but the server and database can vary based on your preferences.
An instance of a Django tech stack is:
– Django (web framework)
– Python (programming language)
– Apache (server)
– MySQL (database)
Pros of Django development
1. Batteries-included philosophy
The prominent advantage of Django web development is its batteries-included approach. It comes with a wide array of ready-made packages to import into your product without writing the code.
This method saves developers substantial time and effort for developers to concentrate on more advanced functions.
2. Flexible framework
Django doesn’t apply the convention over configuration technique or mechanism as opposed to Ruby on Rails. It is Python written; thus, it offers more dynamism and flexibility. Furthermore, it allows developers to configure the framework tool on the go depending on their web app’s needs and requirements.
The explicit programming approach is also prioritised in Django development compared to implicit programming. As a result, it ranks as one of the best frameworks for implementing quick application adjustments.
3. Fast go-to-market
Django’s configuration and architectural design make it easy for developers to employ multiple components simultaneously. The development team can work in parallel without compromising speed and performance.
Also, Python feels natural to use; there isn’t much redundant syntax or boilerplate code. In the case of test-driven development approach, Python coupled with Django testing utility truly shines: writing unit tests is effortless, and because of the dynamic nature of Python, one can quickly mock objects.
4. Machine Learning capabilities
Django development is widely adopted and favoured by programmers who work on ML algorithms. In addition to having advanced and powerful ML libraries like PyTorch and NumPy, the framework’s efficiency for unique computational and statistical capabilities makes it arguably the best option for ML implementations. Finally, it can deliver regression and prediction capabilities, enabling the creation of intelligence apps.
Cons of Django development
1. Lack of conventions
The major drawback of Django is the absence of conventions. Compared to Ruby on Rails, the approach lacks a set of standards for programmers to simply follow and adhere to.
Mismatched components can occur while developers have to configure them on the go. Consequently, many developers find this nature uncomfortable.
2. Not suitable for small projects
As a high-level framework, Django is more suitable for complicated functionalities. With that being said, it might not be the right decision for smaller projects. Its sheer size and nature can also easily bog down the project’s performance.
Tech Stack selecting criteria
Project Requirements
Before selecting the technology stack, you need to grasp the product type you plan to develop, particularly its complexity, size, and business goals. For instance, Java is preferable for large-scale projects with intricate business logic and platform-independent code that needs to run reliably. In contrast, if you want to enter the market swiftly with a small user base, a ready-made environment is ideal since it allows you to execute your apps and code before enhancing the performance of your infrastructure.
Several fundamental components to evaluate when choosing technologies are:
– UX objectives
– App platform
– A go-to-market strategy
– System load requirements
Development and maintenance cost
Once you’ve established your product’s technical and business requirements, it’s time to consider expenses and costs. Specifically, how are you going to implement a solution within the budget? For this, you must comprehend the technology’s total cost of ownership (TCO), divided into three parts: developer rates, license fees, and maintenance costs.
Developer rates
Remember that some tech stacks demand higher salaries for its expert developers. For instance, you can easily find a large pool of developers specializing in Java, but it’s a whole different story when it comes to recruiting Clojure developers. Remember, the fewer engineers who excel in the new or ‘’unpopular’’ technology, the more costly their hourly rate is. You may also want to consider the cost of training your team for a specific tech if it is an option. To get an overview of the developer rates for different programming languages, you can check out sites like Upwork, Fiverr, Indeed or Glassdoor.
License fees
Yearly, you’d have to pay for licensing the technology you pick. Although some open-source software is available for you to download for free, you still have to pay the costs involved with the installation, innovation, and support. In contrast, licensed technology gets you a more customized product. You’d also receive better features, ongoing support, increased scalability, and enhanced security.
Other costs associated with software development are maintenance. How much money and resources will it require to support this solution in the following year? The more customized your product is, the higher your maintenance costs. These costs usually entail the following:
– Purchasing and maintaining servers
– The time system administrators will spend on managing and adapting the system
– Support services from the technology provider
Scalability
Do you aim to scale your website or mobile app in the future?
Then your development team should choose a tech stack that facilitates the introduction of new interactive features as well as user growth. Given that technology changes constantly, it is vital. As technology is frequently evolving and adjusting, your product’s architecture should be scalable from the start. Otherwise, the cost of making alterations can be tremendous.
Your provision for scalability can either support vertical scaling, which includes adding a new range of functionalities to a framework without distorting the codebase effectiveness or horizontal scaling for incorporating more machines or nodes in the infrastructure.
Security
Considering the growing number of cybercrimes recently, it’s no wonder that security has become a major concern for digital products. And some applications require a higher level of security. With apps that handle sensitive user data, such as financial services or healthcare apps, it’s worth going with a stack with a good reputation and can resist breaches.
Wrap Up
When initiating a new digital project, it’s vital to take the time to explore different tech stacks available on the market and weigh their pros and cons. And the decision process is tricky as there are numerous factors you need to consider – costs, project requirements, security, scalability, and more. Hopefully, this article can assist you in selecting the right tech stack suited for your project needs.
However, each project is unique, with specific business logic and goals. So it is always best to have experts review your requirements for better advice. If you seek guidance on tech stack selection, our consulting team is more than happy to answer your question and help you pick the appropriate technology for maximum success.