It can be challenging to decide the right type of mobile app to build for your company. Which is better: a web app, a native app, or a hybrid app?
The answer to this question is comparative, as it largely relies on your company objectives and requirements. Some elements that you need to consider before determining one type involve:
- How soon do you need an app?
- How much is the budget for the app development project?
- What functionalities does the app need to have?
- In what specific ways will the product serve your enterprise priorities?
Nevertheless, answering these questions won’t matter much if you can’t tell the difference between those types of apps.
Thus, we’ll be outlining each mobile app type along with its benefits and drawbacks and what these distinctions mean for the development of your mobile app project.
What are native applications?
When mentioning mobile apps, a branded little icon that resides on the smartphone home screen most likely comes to everybody’s mind.
In fact, most mobile applications that you download from the app store are native apps. They are designed to work on one operating system (OS) using the native language. On iOS, this means Swift or Objective-C, and Java for Android.
As they’re made for specific devices, their navigation is much more intuitive than hybrid or web apps, allowing them to be the ones delivering the best user experience.
Additionally, they make it possible for interaction with a device’s internal hardware and API, permitting your app access to functionalities like the user contact lists, camera(s), GPS, microphone, etc.
Its ability to interact with a device’s operating systems is a huge reason many businesses choose to create native mobile apps. Yet, these native features come with more significant upfront development costs, which can prevent enterprises with limited budgets from building them.
If you plan for your product to run on several devices, higher development costs are certain since you have to develop two separate mobile apps: one for Android’s Google Play Store and another for Apple’s App Store.
Advantages of native apps
- Robust performance: Even when running heavy graphics, this software typically operates without a hitch
- Platform-specific features: Native apps can make full use of the users’ device by having access to the platform-specific features
- Better user interface (UI): Native applications typically outperform hybrid and web apps because they must adhere to platform-specific performance standards
- App store exposure: In contrast to web apps and hybrid apps, native apps provide your company better exposure as they are listed in app stores, making it easier for new customers to discover your brand.
Disadvantages of native apps
- Higher up-front costs: Native apps can cost more to develop compared to hybrid or web apps, particularly when you plan to distribute the app across several platforms.
- High maintenance: Mobile apps can be hard to maintain and update since they are platform-specific and must comply by strict language, protocol, and UI standards
- App marketplace approval: As mobile apps follow the standard OS protocols, they must get approval from an app store. This implies that the format and timing of the app’s release are not up to the developers.
What are web applications?
A web application can be accessed via a web browser. Different from native applications that need to be downloaded to be used, web apps can adapt to whatever device the user is viewing it on and operate on other internet browsers like Chrome or Safari using Javascript and/or HTML5.
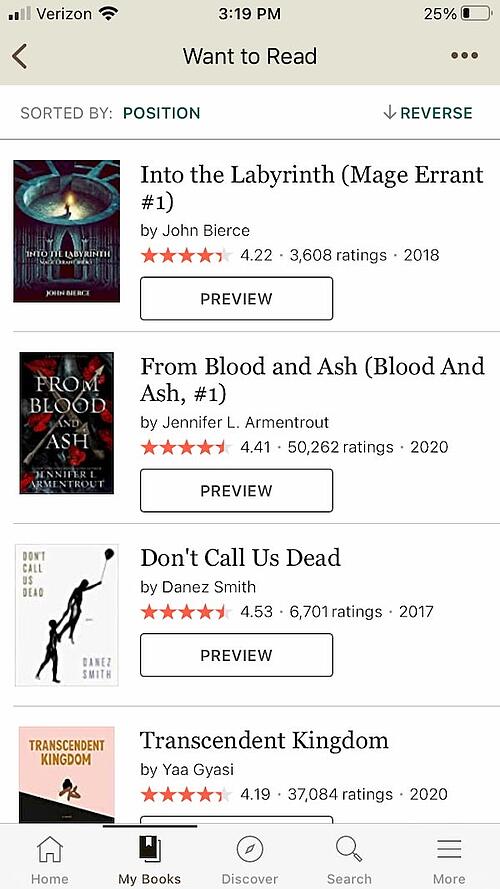
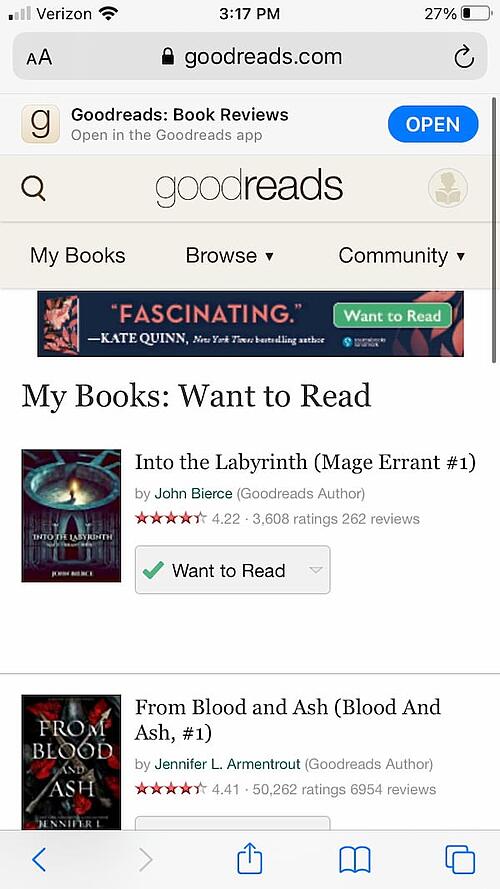
Let’s take Goodreads as an example.

Starting with its native app, we can see that there are buttons for book previews as well as sort and filter options to view these titles. Readers can navigate between the homepage, search feature, and discover pages using a navigation bar at the bottom of the screen.

The Goodreads online app differs noticeably in terms of design and functionality from the mobile app despite sharing much of the same color palette, structure, and general appearance.
The web app has no filter or sort options and preview buttons. Moreover, the navigation bar is placed at the top of the screen, with different options than the mobile app.
Additionally, there’s a banner encouraging users to open the Goodreads app that occupies room, allowing for only two book titles to appear on the screen.
Overall, in terms of user experience, the native mobile apps are superior to the web apps. On the other hand, users don’t have to install the web apps in their devices to view the site.
Due to their relative simplicity, web apps have a lower entry barrier than native apps and tend to be cheaper and easier to make. In contrast, they are more likely to be slower and have less user-friendly UI design.
Advantages of web apps
- Platform-agnostic: Web apps can be created for any platform as long as they can run in a web browser
- Low upfront costs: They take less time and developers to create. Therefore, they tend to be cheaper than other types of apps.
- Easy maintenance: As web apps aren’t specific to a platform, they employ a common code base across various platforms – oftentimes a mix of server-side script (PHP) and client-side script (HTML & Javascript). If an issue arises, you simply need to fix one app rather than both the iOS and Android versions.
- Accessibility: users can easily access web apps as long as they have a web browser. Nowadays, every gadget has web browser functionality, from smart TVs to smartwatches.
- No app marketplace: Unlike native apps, web apps don’t adhere to standard operating systems protocols; hence, they don’t require approval from an app store to publish. Consequently, you can release your product in the format and time you want.
Disadvantages of web apps
- Internet required: because web apps are accessed through browsers, users must have internet connectivity to utilize them.
- Poor discoverability: Web apps can’t be featured in app stores, so your product would have less visibility and be harder to discover organically.
- Smaller scope: While web apps are easier to create, their accessibility to device features and hardware is far more limited, meaning they would have less functionality than other types of apps.
- Lower UX: compared to native apps, web apps tend to be slower, less responsive, and less interactive.
If you want a solution that gets the best of both worlds – advanced features of native apps and no download required of web apps, progressive web apps (PWAs) are worth considering. They’re more or less a website that feels and looks like native apps. They are run by a browser and are usually written in HTML5. Users can access PWAs directly via URL and have the option to add them on the home screen.
However, their compatibility with iOS is quite limited as Apple only supports some PWA’s functionalities. As a result, they don’t have access to vital features such as Face ID, ARKit, Bluetooth, Beacons, etc., which somewhat restrict user experience. As capable as PWAs are compared to web apps, they still fall short of native app performance
What are Hybrid Apps?
Hybrid mobile apps, as the name suggests, incorporate features of both native and web apps. They are created with web technologies but allow access to platform features that a browser can’t provide using framework tools like React Native and container tools like Docker and WebView.
These apps are composed of two components:
- The backend code (HTML, CSS, and Javascript)
- The native shell (which permits it to be downloadable on app stores)
Similar to native apps, hybrid apps have to be downloaded from an app store and then operated on mobile devices. The main difference between the two apps is that when downloading hybrid apps, the device generates a native framework instead of installing the complete program. Once users open the hybrid app, this occurs through a browser-like interface – almost like with a web app.
Advantages of hybrid apps
- Fast development: Hybrid apps are built using one codebase across multiple platforms. Hence, development time can be shortened
- Cheaper but greater discoverability: hybrid apps are easier to build and have lower upfront costs than native apps. They can also be displayed in app stores.
- Internal API access: Different from web apps, hybrid applications have access to device features like push notifications and location tracking
- Cross-platform availability: Using a common codebase enables hybrid apps to run both iOS and Android devices
Disadvantages of hybrid apps
- Slower speed: Hybrid apps are much slower compared to native apps
- Learning curve: JavaScript and CSS alone aren’t enough to create a hybrid app. They require integration with development frameworks like React Native, Ionic, or Cordova, all of which have a learning curve. Cordova is one of the critical tools that enable hybrid apps to make use of certain native functionalities
Which type of app is the best choice for your company?
By now, you should have a relatively clear understanding of native, web, hybrid apps and the distinctions between them. Now let’s help you pick the right app for your company project
A native app is best suited if:
- You want to leverage each operating system’s features in the best possible way.
- You have enough time to create separate apps and developers for each operating system
- Your product entails complex architecture or technical capabilities (like banking and financial apps) and requires extensive access to the user’s device
A web app is most appropriate if:
- You want an app that works across several operating systems, yet, you lack the resources (time and money) to build separate apps for each system
- Your goal is to reach as many users as possible. For instance, when you run an eCommerce and want to instantly increase website traffic from both iOS and Android users
A hybrid app is ideal if:
- You’re looking for a solution that combines the advantages of native and web apps
- You want your product to be optimized for numerous platform-specific functionalities
- Deliver a smooth transition between the app to the website for users
Regardless of which type of app you decide to build, your company should strive to provide the greatest user experience possible. Otherwise, all the effort and money you invest in developing the app would be for nothing if your users find it frustrating to use.
To do so, you would need an experienced development team to assist. With 12+ years of experience in app development, our experts are more than happy to assist you.