Designing a mobile banking app that balances user experience, security, and functionality is essential in today’s digital finance world. This article explores 20 best practices and innovations in mobile banking app design to help you create an engaging and secure financial app.
1. Importance of UI/UX in Digital Banking

To understand why UX/UI has become so important to the banking industry, it helps to consider these Money Summit’s findings:
- 71% of customers favor a simple and easy digital experience than friendly and helpful staff
- 33% of customers have no longer used a mobile banking app due to bad user experience
- 34% of customers have switched financial service providers because of digital experiences
- Poor UI/UX design may be partly attributable to why customers are so frustrated with banks. 73% of respondents in a survey by GMC Software Technology said that they don’t feel valued by banks.
Today’s customers expect seamless interactions in their banking experiences, and a well-designed UI/UX can make all the difference.
1.1 Enhancing Customer Satisfaction
In digital banking, customer satisfaction holds even greater significance. Mobile banking app UI ensures that customers can easily navigate through the banking platform. Simple, intuitive navigation reduces the time and effort required to find specific features or perform transactions.
Besides, customers expect their banking services to be available anytime, anywhere. A responsive design ensures that the banking platform performs well across various devices, including smartphones, tablets, and desktops. Accessibility features, such as voice commands and screen readers, also play a crucial role in ensuring that the platform is usable by all customers, including those with disabilities.

1.2 Improving User Retention Rates
User retention is a key metric. Strong customer retention suggests that users are pleased and actively involved with the service, fostering enduring loyalty.
An attractive UX/UI design makes customers use the banking app more often. Gamification elements, such as rewards for completing certain actions, can make the banking experience more enjoyable. Interactive features, such as budgeting tools and financial health dashboards, provide value-added services that keep users coming back.

1.3 Enhancing The Banking App’s Trust and Security
A straightforward, easy-to-use interface helps users navigate the app confidently. When users can find what they need quickly without confusion, they are less likely to make errors that could compromise security. Clear navigation paths and logical information architecture build user trust.
Besides, features such as encryption, secure login/logout options, and real-time fraud alerts should be visible and easy to understand. When users are aware of these protections, they feel more secure using the app.

1.4 Increasing Bank Recognition
The visual identity of a mobile banking app can significantly impact how users perceive and remember a bank. Consistent color schemes and branding play a pivotal role in this regard. For instance, Commonwealth Bank’s use of yellow and Techcombank’s use of red are not just color choices but strategic decisions to reinforce their brand identity.
Beyond color schemes, a unique visual identity is essential for standing out in a crowded market. This includes incorporating distinctive logos, icons, and fonts that are consistently used across all digital and physical touchpoints.

2. Top 20 Best Practices for the Best Mobile Banking App Design - Create Banking App
Creating an outstanding mobile banking app requires meticulous attention to detail and a deep understanding of user needs and expectations. Here are the top 20 best practices for designing a top-notch mobile banking app:
2.1 User-Centric Design Principles

User-centric design principles prioritize the needs and preferences of the end-users in every stage of the design process. This approach begins with comprehensive user research to identify the target audience and understand their behaviors, pain points, and requirements.
Features should be designed to be discoverable and usable without requiring extensive instructions, ensuring that even users with limited technical skills can navigate the app comfortably.
2.2 Mobile Banking Security Features
Implementing robust security measures is crucial to protect sensitive user information and build trust. Key security features include encryption to safeguard data in transit and at rest, two-factor authentication (2FA) to add an extra layer of security beyond passwords, and biometric verification.
2.3 Essential Features First, Innovative Features Second

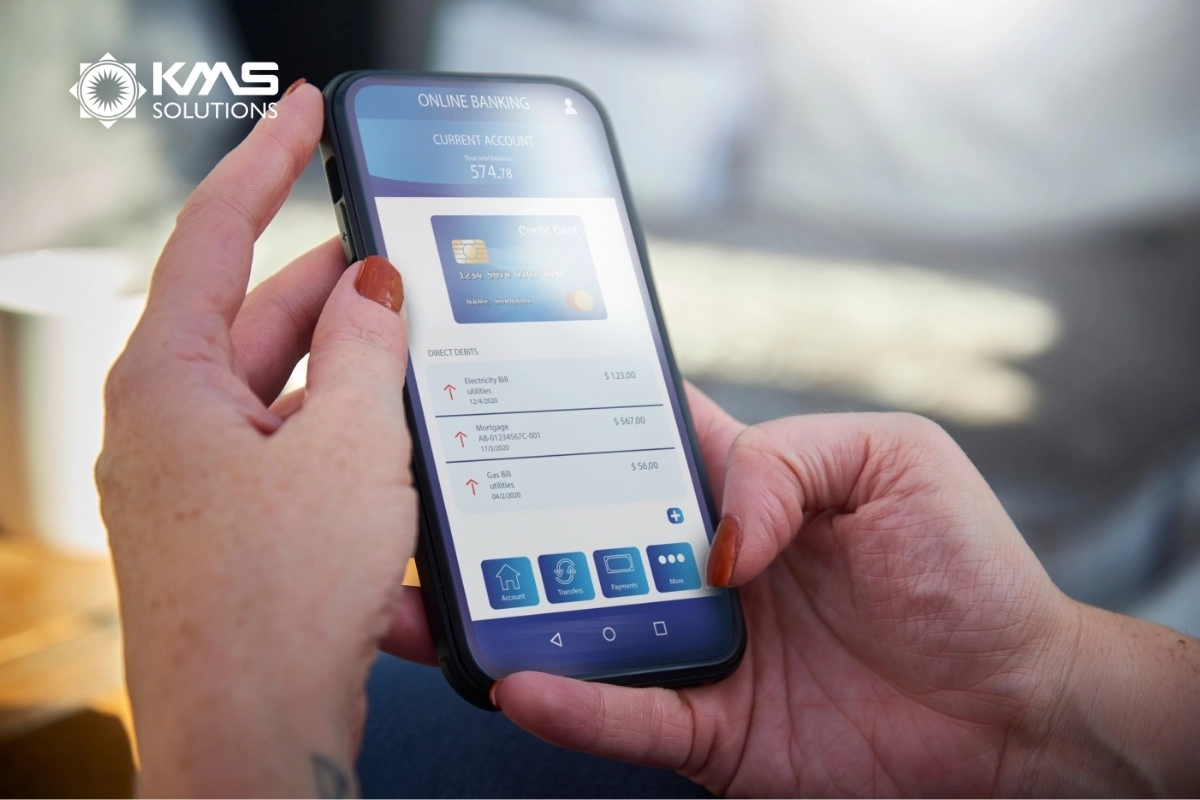
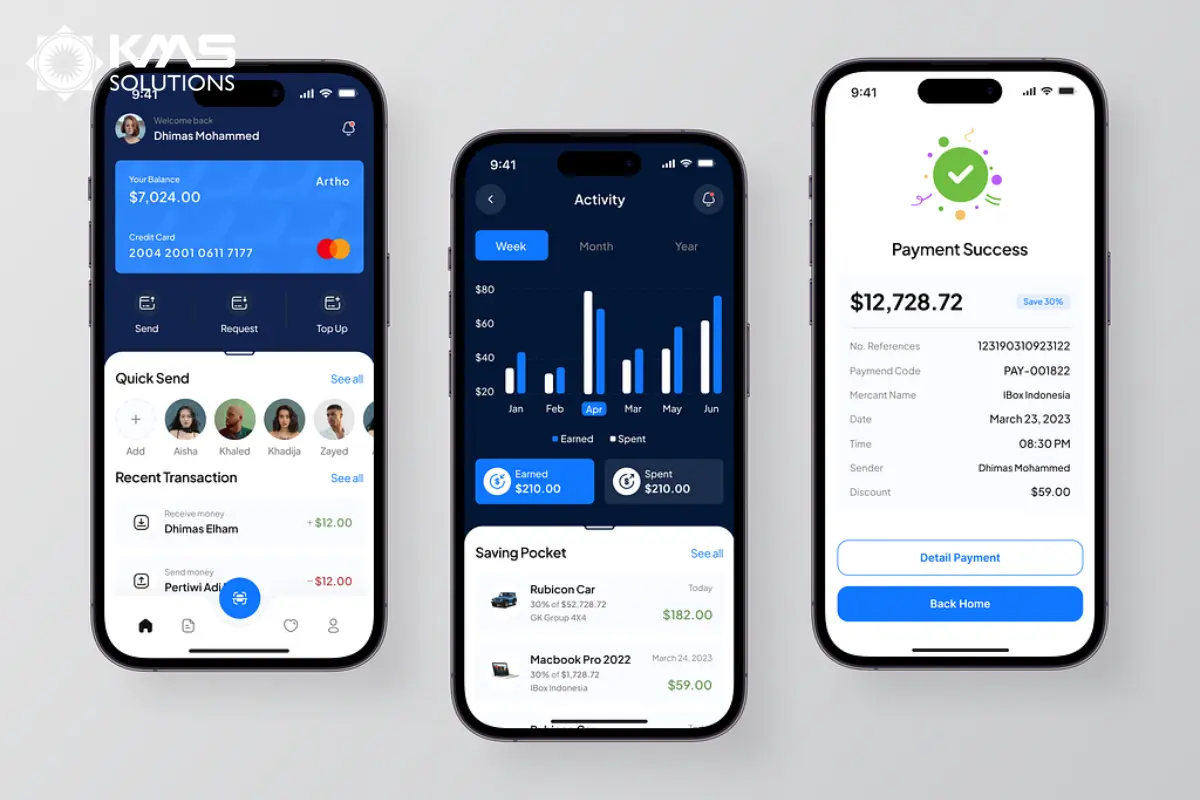
Developing a banking app necessitates a focus on essential features to swiftly address customers’ immediate needs. For banking app MVP development, it’s essential to ensure robust user authentication and security measures, such as multi-factor authentication and biometric login options, to protect user data and build trust. Essential features also encompass intuitive account management, providing users with a clear dashboard displaying balances and recent transactions, and a searchable transaction history with detailed filters.
Once these core features are established, innovative functionalities can be introduced to provide a competitive edge. Personalized financial advice based on advanced analytics, AI-driven fraud detection, and API integrations are examples of enhancements that can differentiate the app in the market.
2.4 Let Users Discover the App Before Using
Allowing users to explore the app’s features through guided tours or demo modes can significantly enhance user engagement and satisfaction. A guided tour can highlight the key functionalities, helping users understand the app’s capabilities and how to navigate it effectively.
Demo modes enable users to interact with the app in a risk-free environment, building their confidence and familiarity before they start using it for actual transactions.
2.5 Make Application Registration Simple

The mobile banking application project should be straightforward and user-friendly. Simplifying the registration process by minimizing the number of required fields and steps can improve user experience and reduce abandonment rates.
Besides, offering multiple registration options, such as using social media accounts or email, and providing clear, concise instructions can further streamline the process.
2.6 - Use graphical elements and limit content
Visual cues such as icons, colors, and animations can guide users through the app more effectively than text-heavy instructions. These elements should be intuitive and universally recognizable.
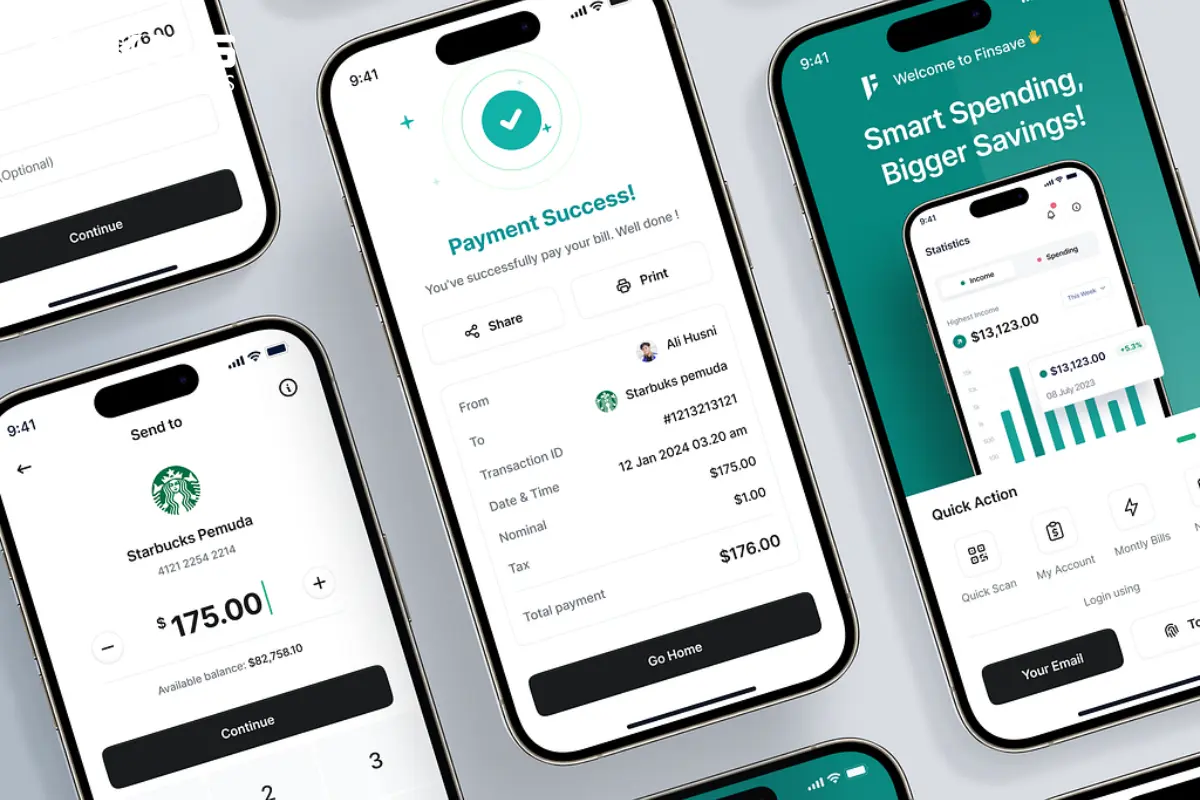
For instance, using a green checkmark to indicate a successful transaction or a red exclamation mark for an error can communicate information swiftly and effectively without overwhelming the user with text.
2.7 - Make menu choices as actions
Designing menu choices as actions rather than static options can enhance the app’s usability. Instead of listing “Transfer Funds,” using a button that says “Transfer Now” can make the menu more dynamic and intuitive.
2.8 - Build on users' familiarity with smartphones
Building on these familiar interactions reduces the learning curve for new users and enhances their comfort and confidence in using the app. This approach ensures that users can rely on their existing knowledge of smartphone operations.
2.9 - Choose icons appropriate to actions
Icons should be universally recognizable and consistent throughout the app. For instance, a shopping cart icon for payment options, a house icon for home, or a magnifying glass for search are widely understood.
2.10 - Reassure with Transaction Confirmations

Providing transaction confirmations reassures users that their actions have been successfully completed. Confirmation screens should include all relevant details, such as transaction amounts, dates, reference numbers, and options to save or share receipts.
2.11 - Leave a clear trail of transaction histories
A transparent and comprehensive record of transactions is crucial for users to monitor their financial actions and verify correctness. The transaction history should include dates, amounts, merchant names, and transaction types, presented in an organized and easily navigable format.
2.12 - Provide instruction when needed
Contextual instructions can assist users in navigating complex features without overwhelming them with information. Tooltips, pop-up guides, and help sections that provide brief, clear instructions can be extremely helpful.
2.13 - Customize and simplify keyboards
Customizing keyboards to fit specific input fields can significantly improve the user experience. Some best mobile banking app designs use a numeric keyboard for entering PINs or account numbers, and an alphanumeric keyboard for entering names and addresses.
2.14 - Use simple menu terms - Mobile banking app design
Using simple and clear menu terms ensures that users understand their options without confusion. Avoiding jargon and using straightforward language makes the app more accessible to a broader audience, including those who may not be familiar with banking terminology.
2.15 - Customize menu choices
Personalizable menus enable users to access their most-used features quickly and efficiently. This level of personalization enhances user satisfaction and engagement by making the app feel more tailored to their specific requirements.
2.16 - Autofill from the address book and transaction history - Mobile banking app design

Autofill features utilizing the address book and transaction history can speed up data entry processes and reduce the chance of errors.
For example, when transferring funds, the app can suggest frequently used payees or automatically fill in details from previous transactions.
2.17 - Auto-check to minimize human error
Incorporating auto-check functions, such as verifying entered data for errors, can minimize the risk of human error and enhance transaction accuracy. This feature ensures that users are prompted to correct mistakes before finalizing transactions.
2.18 - Display Information in Digestible Chunks
Presenting information in manageable chunks prevents overwhelming the user and enhances comprehension. Breaking down complex data into smaller, easily understandable sections can improve user engagement and satisfaction.
2.19 - Auto-Calculate feeds during transactions
Automatically calculating fees during transactions provides transparency and prevents unexpected costs. Displaying these calculations in real-time ensures users are aware of any additional charges before completing a transaction.
2.20 - Provide full transaction details on one screen to finalize transactions
Providing full transaction details on a single screen before finalizing transactions is essential for enhancing user confidence and ensuring accuracy. This feature offers users a comprehensive view of all pertinent information related to their transaction.
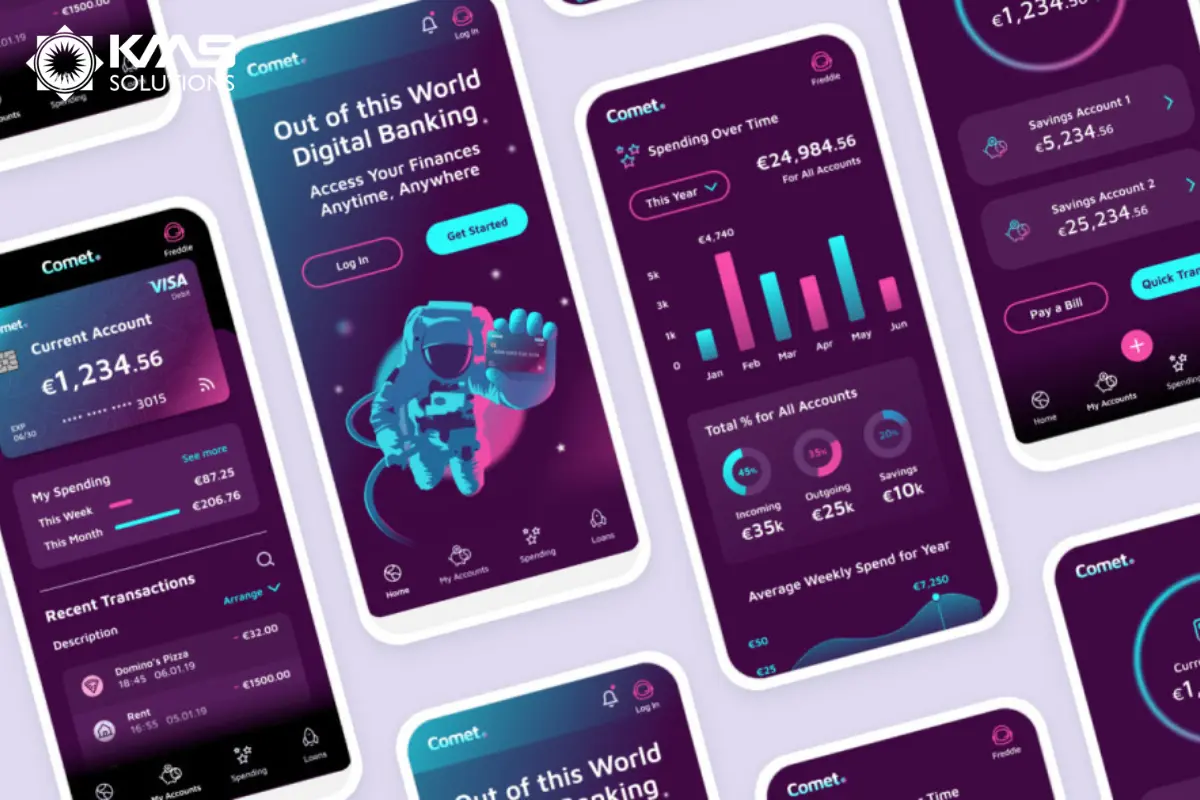
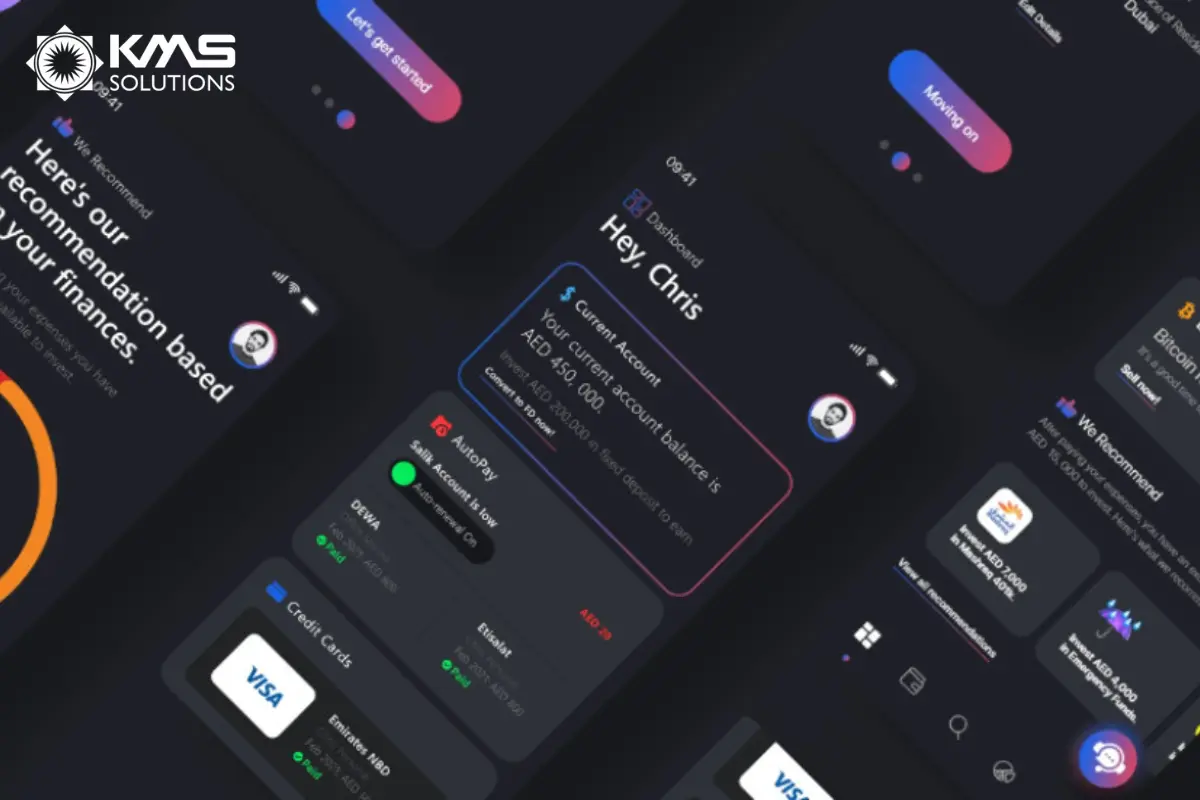
3. Some Best Mobile Banking App Design Trends in 2025




4. UX/UI Design Principles for Digital Banking - Create Banking App
McKinsey has found that two-thirds of the decisions customers make are influenced by the quality of their experience across all the touchpoints of the customer journey. In our experience, banks that succeed in designing stellar UI/UX has two goals in mind:
- Designing user experience that’s simple, personalized, and secure
- Enrich customers’ financial lives with modern features and applications
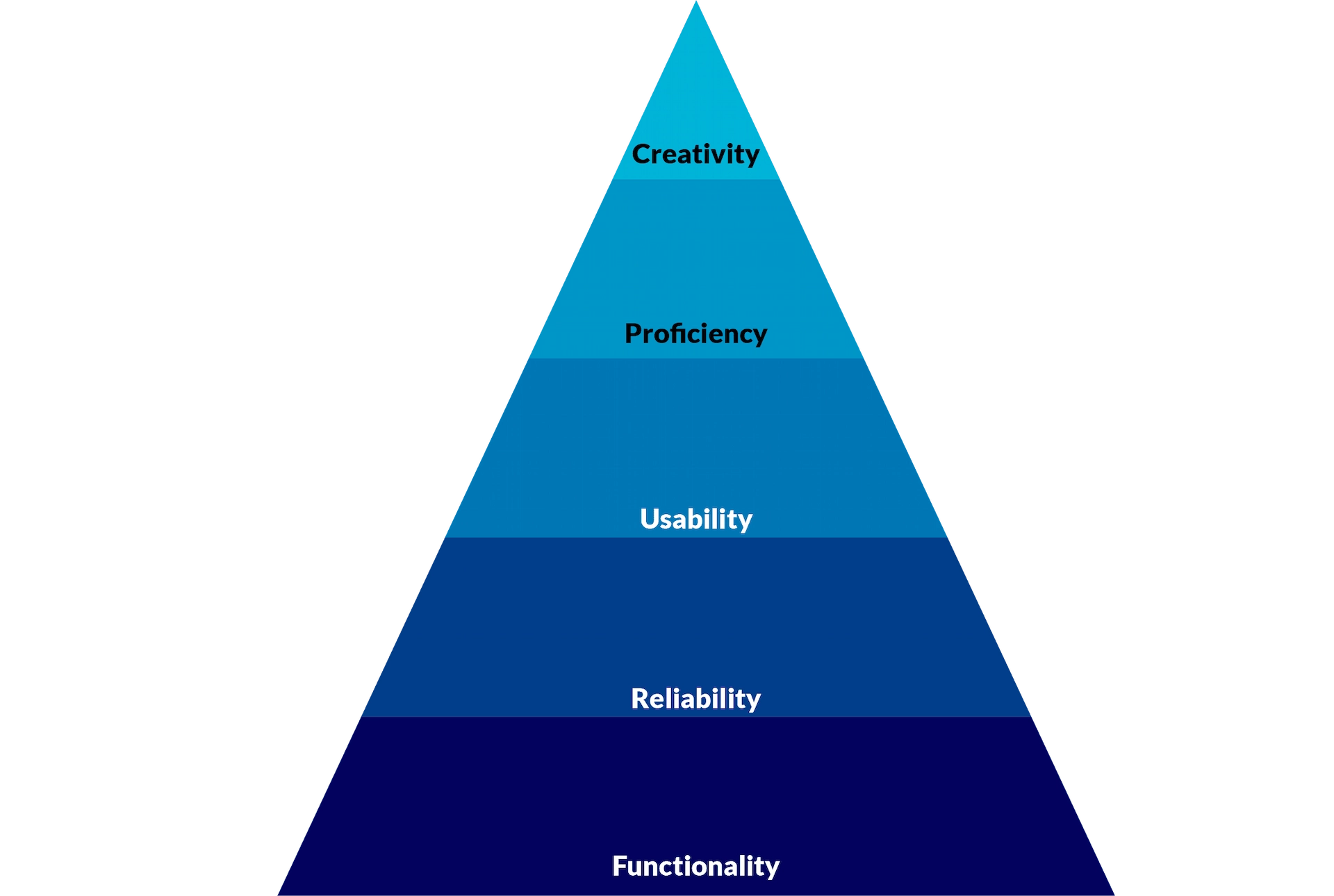
Based on these two goals, there are certain UI/UX Design Principles that banking businesses need to focus on. They are Functionality, Reliability, Usability, Proficiency, and Creativity being ordered on a hierarchy of Banking UI/UX, adapted from Maslow’s hierarchy of needs. Which is a model we use to guide banking businesses on designing a stellar user experience.

- Functionality: The UI/UX meets the basic functional requirements. The aesthetic aspect has little to no value. For a banking product, what’s important at this stage is security.
- Reliability: the UI/UX is there but offers low value for users. The design is so simple to the point of being simplistic to ensure stable and consistent performance; in other words. In other words, the purpose of UI/UX is to support the foundation for the product.
- Usability: The design is easy on the eye and easy to use. At this point, it is considered to have as much value as other requirements. To ensure the usability of the product or application, the UI/UX must be workable and be enabled with data and insights
- Proficiency: UI/UX empowers users to do more and do better. Its design is deemed strategically important. For a banking product, proficiency means it has all accounts and needed features in one place.
- Creativity: UI/UX now has both aesthetic beauty and modern interaction. It becomes the prerequisite for any application and is handled by experts. At this final stage, the UI/UX ensures both the functionality and aesthetic look of the app.
Read more: More Inspirations for your Banking UI/UX App with these 9 Case Studies
4. Technology Innovations in Mobile Banking Design

Keeping up with the latest trends and technological advancements can set your mobile banking app apart. This section explores current innovations and future trends in mobile banking app design.
4.1 AI and Machine Learning in Mobile Banking
AI and machine learning are revolutionizing the mobile banking industry by providing highly personalized and intuitive user experiences. These technologies analyze vast amounts of user data to offer tailored financial advice, predict spending patterns, and detect fraudulent activities.
AI-driven chatbots and virtual assistants can provide 24/7 customer support, addressing user queries and performing tasks like balance inquiries, fund transfers, and bill payments. Additionally, machine learning algorithms can help in creating personalized budgeting tools and financial planning features, making it easier for users to manage their finances effectively.
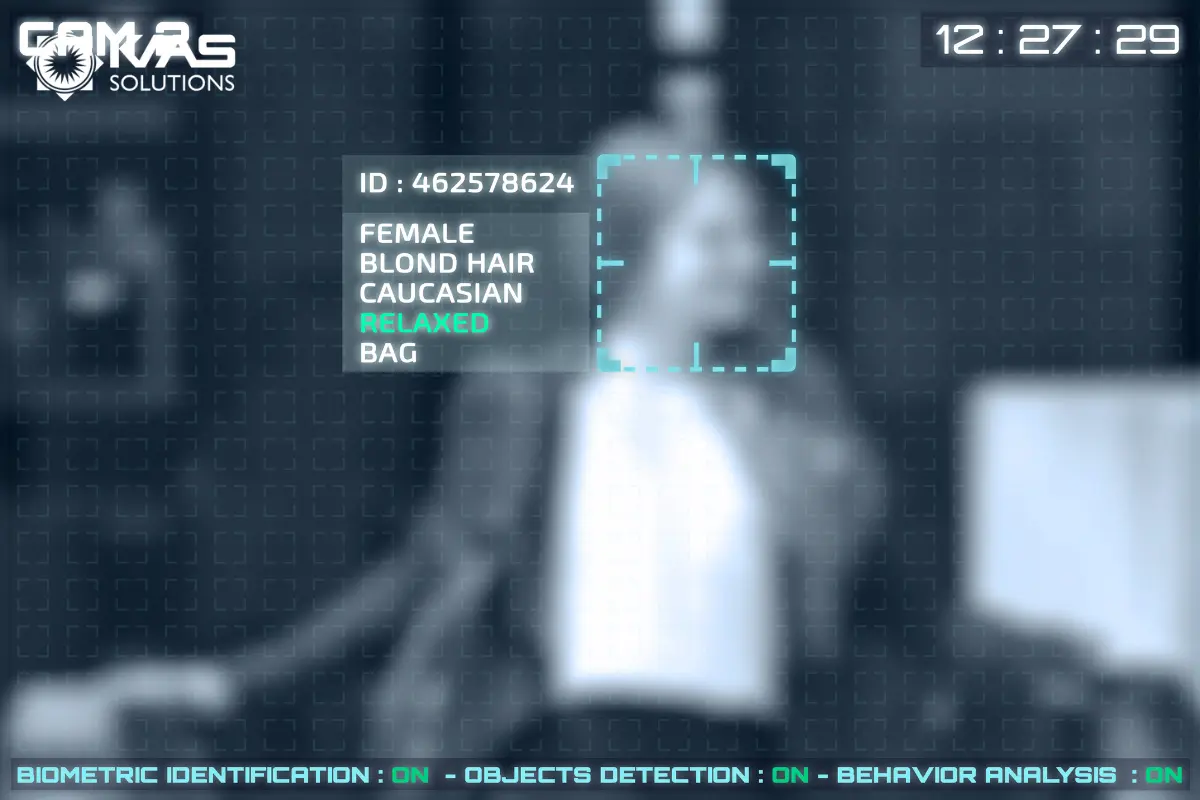
4.2 Voice-Activated and Biometric Authentication
Voice-activated and biometric authentication methods are becoming increasingly popular in mobile banking.
Voice recognition technology allows users to perform banking transactions using simple voice commands, offering a hands-free and efficient banking experience. Biometric authentication methods, such as fingerprint scanning and facial recognition, provide an additional layer of security by ensuring that only authorized users can access their accounts. A report by Binarisk has shown that about 40% of Americans use facial recognition every day, and 75% of those aged 18 to 34 use it regularly.
4.3 Remote Onboarding and e-KYC
Remote onboarding leverages digital platforms to enable customers to open bank accounts without the need for physical visits to a branch. This innovation is particularly beneficial in a globalized world where convenience and accessibility are paramount. Customers can complete the entire registration process from the comfort of their homes using their smartphones or tablets.
e-KYC, or electronic Know Your Customer, complements remote onboarding by ensuring that the identification and verification of customers are conducted securely. Biometric authentication, facial recognition, and document verification technologies are employed to authenticate users swiftly and accurately.
5. Tech Stack and Tools for Mobile Banking App Development

Leveraging the right technology and tools can streamline the development process and improve the final product. This section covers essential tools and frameworks for mobile banking app development.
5.1 Choosing the Right Development Framework
Selecting the appropriate development framework is a critical decision that impacts the overall efficiency, performance, and scalability of your mobile banking app. Several factors should be considered when evaluating frameworks:
- Native vs. Cross-Platform: Native frameworks like Swift for iOS and Kotlin for Android provide superior performance and access to device-specific features. However, cross-platform frameworks like React Native and Flutter enable faster development and easier maintenance by using a single codebase for both platforms.
Scalability and Performance: Assess how well the framework handles high traffic volumes and complex functionalities.

5.2 APIs and Integrations
Integrating third-party APIs can significantly enhance the functionality and user experience of your mobile banking app.
- Payment Gateways: Incorporate secure payment gateways such as Stripe, PayPal, or Square to facilitate smooth and secure transactions.
- Authentication and Security: Utilize APIs for biometric authentication (e.g., Apple’s Face ID or Android’s fingerprint recognition) and robust encryption protocols to ensure data security.
Financial Data: Integrate with financial data providers like Plaid or Yodlee to provide users with comprehensive insights into their financial health and transactions.
5.3 Testing and Analytics Tools
Testing and analytics tools in mobile banking app play a crucial role in achieving businesses’ goals:
- Automated Testing: Tools like Katalon and Kobiton enable automated testing across multiple devices and platforms, ensuring consistent performance and functionality.
- User Analytics: Implement analytics tools such as Google Analytics for Firebase, Mixpanel, or Amplitude to track user behavior, engagement, and app usage patterns. These insights help in making data-driven decisions to enhance the user experience.
- Crash Reporting and Monitoring: Utilize tools like Crashlytics or Sentry to monitor app performance and promptly address any crashes or errors. This ensures a seamless and reliable user experience.
6. Why is KMS Solutions the Right Partner for Your Banking App UX/UI?
As we explored the top 20 mobile banking app designs of 2024, we saw a range of innovative features and user-friendly interfaces that are setting new standards in the financial industry. Did any particular design idea catch your eye?
Innovation and user engagement are at the heart of these designs, making banking more accessible and efficient. Stay tuned as the world of mobile banking continues to evolve, offering even more exciting developments in the years to come.
KMS Solutions stands out for mobile banking app UI development due to their end-to-end approach, including insightful market analysis, emerging technology consulting, and bespoke UX/UI designs.
End-to-End Approach
KMS Solutions offers a comprehensive development process, starting with market analysis to understand trends and user needs. They provide consulting on emerging technologies, ensuring your app remains innovative and competitive. Their UX/UI designs are customized to deliver a seamless user experience tailored to your bank’s branding and user expectations.
Agile and Robust Development
Their development methodology is agile, allowing for iterative progress and continuous improvements. KMS Solutions emphasizes robustness, ensuring your banking app is secure, scalable, and reliable.
Seamless Integration and Modernization
KMS Solutions excels in integrating new banking apps with existing systems, ensuring smooth transitions and uninterrupted service. They specialize in modernizing legacy software, bringing outdated systems up to current standards, and enhancing functionality and performance.
Ongoing Support and Management
Post-launch, KMS Solutions provides continuous app management, ensuring your banking app remains up-to-date with the latest security patches, feature enhancements, and user feedback.